안녕하세요! 오늘은 웹 개발 초보자를 위한 HTML 기초에 대해 알려드리려고 합니다. HTML은 웹 페이지를 구성하는 데 필수적인 마크업 언어로, 웹 개발의 첫 번째 단계입니다.
HTML 소개
HTML은 HyperText Markup Language의 약자로, 웹 페이지의 구조와 내용을 정의하는 마크업 언어입니다. 마크업 언어는 문서의 구조를 표현하기 위해 태그를 사용하는 방식을 말합니다. HTML은 웹 브라우저가 이해할 수 있는 구조화된 요소들로 이루어져 있으며, 이를 통해 웹 페이지의 레이아웃과 내용을 구성할 수 있습니다.
HTML은 다양한 태그를 사용하여 요소를 구분합니다. 태그는 꺾쇠 괄호(<>)로 감싸져 있으며, 시작 태그와 종료 태그로 구성됩니다. 태그 사이에는 웹 페이지의 내용이 위치하며, 이 내용이 웹 브라우저에서 어떻게 표시되는지 결정합니다.
예를 들어, "<h1>제목</h1>"은 제목을 표시하는 태그입니다. 여기서 "<h1>"은 시작 태그이고, "</h1>"은 종료 태그입니다. 이 사이에 있는 "제목"이 웹 페이지에서 큰 제목으로 표시됩니다. 이와 같이 다양한 태그를 사용하여 텍스트, 이미지, 링크, 테이블 등 다양한 요소를 구성할 수 있습니다.
또한, HTML은 다른 요소들을 포함할 수 있는 중첩 구조를 가지고 있습니다. 즉, 한 요소 안에 다른 요소를 포함시킬 수 있습니다. 이를 통해 웹 페이지의 복잡한 구조를 표현할 수 있습니다.
HTML은 웹 개발의 기초이자 필수적인 요소로, 웹 페이지의 구조와 내용을 정의하는 데 사용됩니다. 웹 브라우저는 HTML 코드를 해석하여 사용자에게 웹 페이지를 시각적으로 표현합니다. 따라서 HTML을 잘 이해하고 활용하는 것은 웹 개발자에게 매우 중요한 역량입니다.
HTML은 계속해서 발전하고 있으며, 최신 버전인 HTML5에서는 더 다양한 기능과 태그가 도입되었습니다. HTML5를 활용하여 동적이고 인터랙티브한 웹 페이지를 개발할 수 있습니다.
HTML 문서의 기본 구조
<!DOCTYPE html>: 이는 HTML 문서의 형식을 지정하는 선언문입니다. 이 선언문은 웹 브라우저에게 문서가 HTML5 형식임을 알려줍니다.
<html> 태그: 이 태그는 HTML 문서의 루트 요소를 정의합니다. 모든 HTML 요소는 이 <html> 태그 내에 위치해야 합니다.
<head> 태그: 이 태그는 문서의 메타데이터를 포함합니다. 메타데이터는 문서의 제목, 문자 인코딩, 외부 스타일 시트, JavaScript 파일 등과 같은 정보를 포함할 수 있습니다. 이 정보는 웹 페이지를 설명하거나 검색 엔진에게 정보를 제공하는 데 사용됩니다.
<body> 태그: 이 태그는 실제 내용을 담고 있는 부분입니다. 웹 페이지에서 사용자에게 보여지는 텍스트, 이미지, 링크, 테이블 등의 요소는 모두 이 <body> 태그 내에 위치해야 합니다. 사용자가 웹 페이지를 브라우저에서 열었을 때 표시되는 내용은 이 <body> 태그 내에 작성됩니다.
예를 들어, 아래는 기본 구조를 갖는 HTML 문서의 예입니다.

위 예시에서는 <html> 태그로 문서의 루트 요소를 정의하고, <head> 태그 내에는 메타데이터를 포함합니다. <body> 태그 내에는 실제 내용인 제목(<h1>)과 내용(<p>)이 포함되어 있습니다.
이렇게 기본 구조를 갖는 HTML 문서는 웹 브라우저에 의해 해석되어 사용자에게 시각적으로 표현됩니다.
HTML 문서에서 제목과 단락
제목은 웹 페이지의 제목 표시줄에 표시되는 텍스트입니다. 제목을 정의하기 위해 HTML 문서에서는 <title> 태그를 사용합니다. <title> 태그는 <head> 태그 내에 위치하며, 다음과 같이 사용합니다:

단락은 웹 페이지의 본문 내용을 구성하는 요소입니다. 단락을 생성하기 위해 HTML에서는 <p> 태그를 사용합니다. <p> 태그는 단락을 시작하고 종료하는 태그로, 다음과 같이 사용합니다:

제목의 수준을 지정하기 위해 HTML에서는 <h1>부터 <h6> 태그를 사용합니다. <h1> 태그는 가장 큰 제목을 나타내며, <h6> 태그는 가장 작은 제목을 나타냅니다. 제목의 수준에 따라 글꼴 크기와 중요도가 달라지므로, 웹 페이지의 구조를 이해하는 데 도움이 됩니다.
링크는 다른 웹 페이지로 이동하거나 같은 페이지 내에서 특정 위치로 이동하는 데 사용되는 요소입니다. 링크를 생성하기 위해 HTML에서는 <a> 태그를 사용합니다. <a> 태그는 href 속성을 사용하여 링크의 대상 URL을 지정합니다. 예를 들어, 다음과 같이 사용할 수 있습니다:

이미지를 삽입하기 위해 HTML에서는 <img> 태그를 사용합니다. <img> 태그는 src 속성을 통해 이미지 파일의 경로를 지정하고, alt 속성을 통해 대체 텍스트를 제공합니다. 예를 들어, 다음과 같이 사용할 수 있습니다:

목록은 항목들을 나열하는 데 사용되는 요소입니다. HTML에서는 <ul>, <ol>, <li> 태그를 사용하여 목록을 생성합니다. <ul> 태그는 순서 없는 목록을, <ol> 태그는 순서 있는 목록을 나타냅니다. 각 목록 항목은 <li> 태그로 감싸져야 합니다. 예를 들어, 다음과 같이 사용할 수 있습니다:

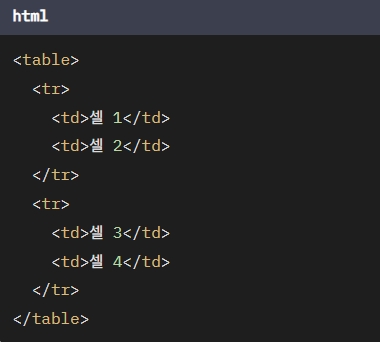
테이블은 행과 열로 구성된 데이터를 표 형태로 나타내는 데 사용되는 요소입니다. HTML에서는 <table>, <tr>, <td> 태그를 사용하여 테이블을 생성합니다. <table> 태그는 테이블을 시작하고 종료하며, <tr> 태그는 테이블의 행을 정의하고, <td> 태그는 각 셀의 데이터를 정의합니다. 예를 들어, 다음과 같이 사용할 수 있습니다:

이상이 HTML에서 제목과 단락, 링크와 이미지, 목록과 테이블을 생성하는 방법에 대한 더 자세한 설명입니다. HTML을 활용하여 웹 페이지의 구조와 내용을 정의할 수 있습니다.
더 많은 웹 개발 관련 정보를 원하시면 저희 블로그를 자주 방문해주세요. 감사합니다!
'알스 라이프' 카테고리의 다른 글
| 2024년에 주목해야 할 IT 보안 동향 (0) | 2024.01.30 |
|---|---|
| 2024년을 위한 IT 트렌드 예측과 기대 (1) | 2024.01.29 |
| SEO 전략 검색 엔진 상위노출을 위한 6가지 방법 (1) | 2024.01.29 |
| 초보자를 위한 인공지능과 머신러닝 이해하기 (0) | 2024.01.08 |
| 초보자를 위한 딥러닝 이해하기 (1) | 2024.01.07 |